
Using Storyline's JavaScript API in E-Learning #506: Challenge | Recap
🏆 Challenge of the Week
This week, your challenge is to create a demo using Storyline’s new JavaScript API.
If you’re new to JavaScript, don’t worry because most users are.
That’s why we’ve provided a demo project (attached below) to help you get started. Just pick one of the starter examples, customize the code a bit, and show how JavaScript can work in real-world projects.

💡 About the JavaScript API in Storyline
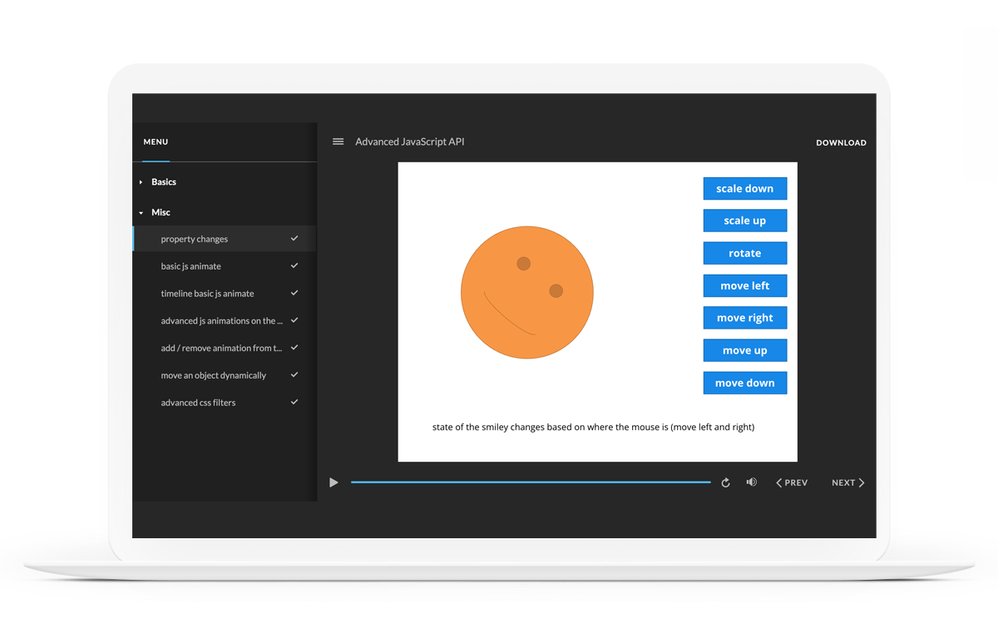
Storyline’s JavaScript API trigger lets you create interactions that go beyond what’s possible with the default animations and interactive objects.
For example, you can move objects around your slide, add custom animations, or precisely control slide events.

The best part for JavaScript beginners is that you don’t have to start from scratch. Just open up the attached practice file, copy one of the example code snippets, and modify it for your own project. And remember, if you get stuck or have questions, drop a question in the forums and we’ll help you out.
💬 Forum Questions
When you post your question this week, be sure to include “JavaScript API” in your subject line. Also, tag me (@DavidAnderson) in the body of your post, so I don’t miss it.
You’re not tagging me because I’m a JavaScript expert (trust me, I’m not), but because I have direct access to one of our developers who’s generously offered to help with your examples. So, definitely take advantage of this week’s challenge to practice your JavaScript.
🧰 Resources
- Storyline 360: Advanced JavaScript API
- Storyline 360: JavaScript Best Practices and Examples
- Introduction to JavaScript for E-Learning
- Practice file: storyline-js-api-examples-v3.story (attached below)
✨ Share Your E-Learning Work
- Comments: Use the comments section below to link your published example and blog post.
- Forums: Start a new discussion and share a link to your published example.
- Personal blog: If you have a blog, please consider writing about your challenges. We'll link to your posts so your great work gets even more exposure.
- Social media: Please share your examples on LinkedIn, mentioning either David or Articulate, and include the tag #ElearningChallenge. This makes it easier for me to find your examples and helps you connect with other e-learning designers.
🙌 Last Week’s Challenge:
Before you start coding new possibilities with JavaScript, check out how designers are unlocking new interactions by going beyond the defaults with button sets:

Button Sets in E-Learning RECAP #505: Challenge | Recap
👋 New to the E-Learning Challenges?
The weekly e-learning challenges are ongoing opportunities to learn, share, and build your e-learning portfolios. You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.
Learn more about the challenges in this Q&A post and why and how to participate in this helpful article.